Este artículo contiene los siguientes temas (haz clic en ellos para saltar cada uno):
- Introducción al creador de Landing Pages
- Diseño
Introducción al creador de Landing Pages
El nuevo creador de landing pages facilita mucho las cosas. Simplemente crea tus páginas de aterrizaje mediante arrastrar y soltar - tal y como ya sabes hacerlo, como en el editor de email de arrastrar y soltar.
Lo mejor de todo es que si utilizas el creador de landing pages, ¡ya no necesitarás un formulario de Quentn! Puedes ocuparte de todos los ajustes aquí - y mejor que nunca.
Hay algunos consejos generales que simplificarán tu trabajo con el creador de landing pages.
El mejor flujo de trabajo es en pantalla completa
La mejor forma de trabajar es activar el modo pantalla completa. De esta manera, todo se muestra, tendrás una visión de todo. Para activar el modo de pantalla completa, haz clic en el botón azul (para una plantilla) o en el botón verde (en el elemento), a la izquierda, encima de la plantilla, "Pantalla completa".
El pie de página
El pie de página no puede borrarse ni editarse. Contiene un enlace al aviso legal y, si está disponible, un enlace a la política de privacidad. Puedes crear ambos (consulta "Crear política de privacidad" o "Crear aviso legal").
Si no creas tu propio aviso legal, se creará uno automáticamente a partir de la información que hayas almacenado en el sistema.
Según el artículo 5 de la Ley alemana de Telemedios (TMG), el aviso legal es obligatorio para las páginas comerciales de Internet y los emails comerciales.
Cambio de diseño
Si no te gusta el diseño de este bloque porque no encaja (más) con el resto de tu landing page, ponte en contacto con nosotros (support@quentn.com) y la adaptaremo.
Activar landing page / Publicar cambios
Tu landing page se activará en cuanto publiques la campaña en la que creaste la página.
Los cambios en tu sólo se aplicarán después de que la campaña haya sido (re)publicada. Pueden pasar hasta 5 minutos hasta que sean visibles.
Diseño
Plantillas
Descarga plantillas gratuitas
Quentn pone a tu disposición 30 plantillas gratuitas, todas ellas editables a tu gusto. Así que no elijas la plantillas según el contenido, sino según el diseño y la composición del texto y las imágenes. Todo puede sustituirse y ajustarse en cualquier momento.
- Haz clic en la opción de menú Campañas y plantillas.
- En primer lugar, se mostrarán las plantillas que hayas guardado. Para seleccionar plantillas ya hechas, haz clic en la pestaña Quentn Templates.
- Elije una plantilla. Puedes introducir términos de búsqueda para obtener una preselección. Por ejemplo, si buscas "Webinar", se te mostrarán plantillas para anunciar un webinar.
- Para utilizar la plantilla deseada, pasa el ratón por encima de ella. Y haz clic nuevamente sobre el botón verde "Crear nueva" que aparecerá.
Crear nueva plantilla
Por supuesto, también puedes crear tu propia plantilla desde cero.
- Haz clic en la opción de menú Campañas y plantillas. Llegará directamente a "Mis plantillas".
- Haz clic en "Anadir nueva plantilla".
Otra posibilidad:
- Crea tu landing page en la campaña.
- Haz clic en el botón naranja "Guardar como plantilla" en el editor.
Información general
Las diferentes páginas
En cuanto abras una plantilla o el elemento "Landing Page", verás tres pestañas: la página de aterrizaje, la página de agradecimiento y la página de agradecimiento (que ya está verificada). Las dos últimas son relevantes para todos los contactos que hayan introducido el formulario en su landing page.
Esta debe contener al menos un formulario para que los visitantes lo rellenen.
La página de agradecimiento aparecerá en cuanto un visitante previamente desconocido se haya registrado en el formulario.
La página de agradecimiento (ya verificada) aparecerá para los contactos que ya hayan completado el doble opt-in en el pasado.
Título de la página y URL
Asigne un título a la página. Debe ser corto y conciso, ya que se mostrará a los visitantes en la pestaña del navegador.
La URL de la página también se genera a partir de este título. No obstante, puede modificarlo haciendo clic en el icono del lápiz. Tenga en cuenta que aquí sólo pueden utilizarse letras minúsculas y ningún carácter especial.
Favicon
Vaya a la pestaña "General" de la página de inicio. En la parte inferior hay un gran botón azul "Añadir
favicon".
Dominio propio
Subdominio simple (posible a partir de la cuenta Basic)
- Ejemplo: https:/mi-nombre-favorito.eu-3.quentn.com
Para configurar un subdominio simple, vaya a "Configuración" y "Perfil" en Quentn. Aquí puede introducir el subdominio deseado en los ajustes del sistema. Tenga en cuenta que la terminación "eu-X.quentn.com" permanece.
Puede crear un máximo de 3 subdominios. Tenga en cuenta lo siguiente:
- Sólo estará activo el último subdominio introducido. Si crea este subdominio, todas las páginas de destino de su sistema tendrán este subdominio.
- Si crea otro subdominio, todos los enlaces de las páginas de destino al nuevo subdominio se sobrescribirán. Sin embargo, los enlaces antiguos seguirán funcionando - siempre y cuando no elimine el dominio que ha reservado.
Ejemplo: Usted crea el subdominio "hola1". Todas las páginas de destino tienen la URL https://hola1.eu-X.quentn.com.
Ahora crea el subdominio "hola 2".
Todas las páginas de destino de su sistema tienen ahora la URL https://hola2.eu-X.quentn.com, pero el enlace anterior sigue funcionando.
No puede seleccionar el subdominio al crear una página de destino.
Subdominio propio (de Enterprise)
Para solicitar un subdominio, necesitamos tener acceso al DNS. Como alternativa, debes configurar manualmente dos entradas.
Al solicitar un subdominio, el dominio principal puede seguir utilizándose sin problemas.
- Necesitamos la información sobre el subdominio que deseas tener (por ejemplo, lp.meine-seite.de).
- Creamos un certificado para este dominio en nuestra nube. En el proceso se genera una especie de "código".
- A continuación, usted debes establecer este "código" como entrada DNS CNAME para tu dominio. Esta es la "prueba" de que estamos autorizados a utilizar tu subdominio en nuestra nube.
- Una vez que este registro se ha establecido correctamente, podemos crear una nueva instancia en la nube y vincularla a tu sistema Quentn.
- Por último, tendrás que establecer otra entrada CNAME que actuará como redirección desde dicho subdominio a la instancia en la nube.
Dominio completo (de Enterprise)
- Ejemplo: mi-dominio.com
Al transferir a un dominio completo, debes tener en cuenta que necesitamos acceso al DNS y que el servidor de nombres debe estar conmutado. Esto significa que todo se ejecuta a través de Quentn y que el dominio no se puede seguir utilizando para correos electrónicos, etc.
Visualización y navegación // Herramientas de edición
En la parte superior de la plantilla verás tres botones:
- Pulsando en "Pantalla completa" pasarás al modo de pantalla completa (recomendado).
- Pulsando en "Mostrar estructura" podrá ver los bordes de los bloques individuales, filas y columnas.
- Pulsando "Vista previa" podrás ver el aspecto que tendrá tu página tanto en un ordenador como en un móvil.
- Volverás a la vista normal en cuanto vuelvas a pulsar el botón correspondiente.
- Para deshacer uno de sus pasos de diseño, encontrará tres símbolos en la parte inferior izquierda de tu página: una flecha redonda con un reloj, una flecha apuntando a la izquierda y una flecha apuntando a la derecha.
- Al hacer clic en el símbolo del reloj, se mostrarán los pasos de trabajo anteriores. Esto te permite volver a un punto específico del proceso de edición. La maqueta se restablece exactamente al aspecto que tenía en el momento seleccionado.
- La flecha hacia la izquierda deshace la última acción.
- La flecha hacia la derecha le lleva de nuevo un paso adelante.
Diseño: contenido
A la derecha de la plantilla encontrarás la "Barra de herramientas". Debajo de la opción de menú verá los bloques de construcción individuales que puede añadir a tu página. Selecciona el tipo deseado (título, texto, imagen, botón, separador, botón de redes sociales, HTML, vídeo, formulario, iconos, menú, pegatinas o gifs a través del proveedor Giphy) y arrástralo a la posición deseada en tu página mientras mantienes pulsada la tecla izquierda del ratón. Esta posición puede modificarse como quieras.
En tu landing page, haz clic en el bloque que quieres editar. En la parte derecha verás las propiedades y opciones avanzadas. Puedes ajustar los colores del texto y de los enlaces, determinar el espaciado entre filas, definir los márgenes y realizar otras modificaciones en todos los demás bloques.
Imágenes
Cargar imágenes
Para incluir tus imágenes propias, selecciona el tipo "Imagen" a la derecha y arrastra el elemento a la posición deseada. A continuación, haz clic en "Buscar".
Llegarás al gestor de archivos. Aquí podrás subir la imagen deseada e insertarla en la página de destino.
Atención: El tamaño máximo de las imágenes es de 8 MB.
Elija entre 500.000 imágenes libres de derechos
También tienes a tu disposición una base de datos de más de 500.000 imágenes libres de derechos que puedes utilizar.
- Haz clic en "Buscar fotos libres de derechos" en el gestor de archivos.
- Introduce un término de búsqueda para seleccionar una imagen adecuada.
- Haz clic en "Importar" para cargar la imagen deseada en el gestor de archivos y, a continuación, en "Insertar" para insertar la imagen en tu landing page.
Botones
Arrastra el elemento de tipo "Botón" a la posición deseada. A continuación, haz clic en él y las propiedades del contenido se abrirán a la derecha. Ahora puedes introducir una URL y ajustar el fondo y el color del texto del botón.
Para cambiar la etiqueta del botón, basta con hacer clic en el propio botón y escribir el texto deseado.
Crear etiquetas de salto (enlaces de anclaje)
Los visitantes de tu landing page también pueden "saltar" a un lugar específico de tu página haciendo clic en un botón, siempre que utilices marcas de salto (también llamadas enlaces de anclaje). Procede del siguiente modo:
- Haz clic en la zona a la que deseas saltar y activa "Bloquear identificador" a la derecha.
- Inserta botones en tu página web que deban catapultarle a la zona que acabas de marcar.
- Haz clic en el botón e introduce "Enlace interno" como tipo de enlace.
- Selecciona el módulo al que quieres saltar.
Añadir redes sociales
Arrastra el elemento de tipo "Social" a la ubicación deseada de tu página de destino.
A continuación, haz clic en el contenido de la fila. A la derecha, tienes la opción de añadir más servicios sociales y eliminar los preestablecidos. También puedes introducir la URL correspondiente a tu página para cada servicio.
Añadir enlaces
Para insertar enlaces, selecciona el texto que desea enlazar. A continuación, haz clic en el símbolo de cadena de la barra de herramientas. Se abrirá la ventana "Insertar enlace". Selecciona el tipo de enlace e introduce la URL. Haz clic en "Aceptar".
HTML propio
Para utilizar tu propio HTML, arrastra el bloque "HTML" al lugar deseado de tu landing page. A continuación, haz clic en el contenido e introduce el código HTML que aparece a la derecha.
Vídeo
Por supuesto, también puedes incluir vídeos en tu landing page.
Para ello, arrastra el bloque "Vídeo" al lugar deseado de tu página de destino y haz clic en el botón gris "Añadir URL de vídeo".
En el lado derecho tienes ahora tres opciones bajo "URL de vídeo":
- Miniatura: Sólo se muestra una de las imágenes del vídeo y se enlaza con una URL al vídeo.
- Incrustado: Introduce el enlace al vídeo en la plataforma correspondiente (NO el enlace incrustado, sino el enlace normal) y el vídeo se incrustará en tu landing page para que se pueda reproducir.
- Vídeo propio: Introduce el enlace a tu propio vídeo (por ejemplo, en Dropbox, etc.). Ten en cuenta que también puedes compartir el vídeo con el público y no sólo con determinados usuarios.
ATENCIÓN: Para los vídeos de Vimeo incrustados, hay que activar "Propiedades" a la derecha en el editor. De lo contrario, sólo se mostrará la imagen de previsualización y no se reproducirá el vídeo.
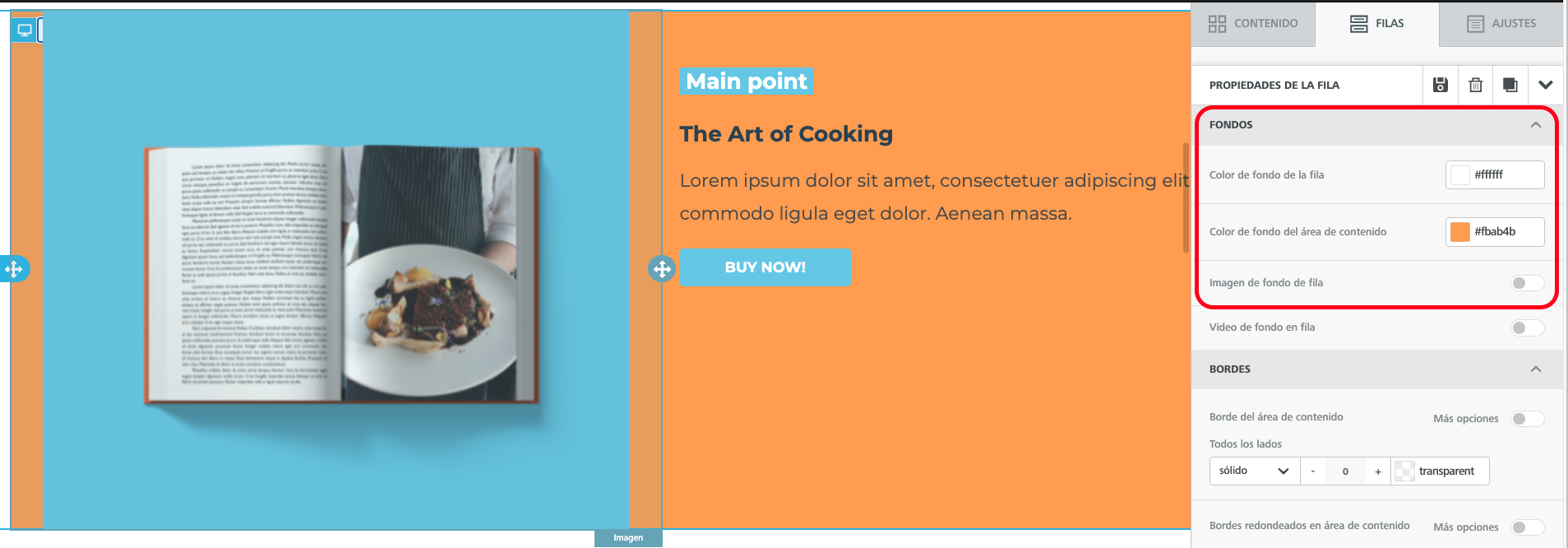
Cambiar el color de fondo del contenido
Para cambiar el color de fondo del contenido, seleccione primero toda la línea.
Seleccione «Color de fondo del contenido».

Poner bordes al contenido
En la sección «Bordes», puede establecer un borde alrededor del contenido.
Seleccione si el borde debe ser discontinuo, punteado o sólido, qué grosor debe tener y de qué color.
Diferentes diseños para escritorio y móvil
Tienes la opción de mostrar tus páginas de destino de forma diferente en dispositivos de escritorio y móviles. Por ejemplo, puedes ocultar las imágenes para la versión móvil para que el lector en el teléfono pueda captar el contenido más rápidamente (sólo como ejemplo).
Para ello, haz clic en el bloque de contenido que deseas ocultar para escritorio o móvil. En la parte derecha, en nuestro "banco de trabajo", haz clic en el icono correspondiente para escritorio o móvil en la opción de menú "no visible en".
Diseño: fila
En esta opción de menú encontrarás diferentes diseños de filas que puedes arrastrar a tu landing page.
Si haces clic en un área fuera del contenido en el lado izquierdo de tu diseño, seleccionarás una fila. Puedes moverla como desees en el contenido haciendo clic con el ratón en la cruz del lado izquierdo, manteniendo pulsada la tecla del ratón y moviendo el elemento.
Si se seleccionas una fila, aparece un área en la parte derecha, bajo la opción de menú "Fila", en la que puedes definir las propiedades de la fila y de la columna. Puedes definir el color de fondo de la fila y del contenido por separado, determinar imágenes de fondo para la fila, definir columnas individuales y mucho más.
Asimismo, puedes guardar, borrar o copiar una fila haciendo clic en el disco, en la papelera de reciclaje o en el símbolo de copia del margen derecho.
Para recuperar las filas que se guardaron en su día, haz clic en "Fila" y selecciona "filas personalizadas" en la ventana en lugar de "Vacío". Aquí encontrará todas las filas guardadas que ahora puedes insertar mediante arrastrar y soltar.
Encontrará un resumen de todas las filas guardadas en "Campañas" → "Plantillas" y, a continuación, en la pestaña "Mis filas".
Páginas estáticas
Crear aviso legal
Para crear un aviso legal que se ajuste al diseño de tu landing page, procede de la siguiente manera:
- Haz clic en la opción de menú Campañas y páginas estáticas.
- Ahora haz clic en el botón verde "Añadir nuevo aviso legal".
- Crea ahora una landing page con el diseño que deseas e incluye el aviso legal.
- Bajo el editor está la opción de seleccionar esta página como página por defecto para su aviso legal marcando la casilla de verificación.
Crear política de privacidad
Para crear una política de privacidad, proceda de la siguiente manera:
- Haz clic en el elemento de menú Campañas y páginas estáticas.
- Ahora haz clic en el botón verde "Añadir nueva política de privacidad".
- Ahora crea una página de destino en el diseño deseado que contenga exclusivamente tu política de privacidad.
- En el editor, selecciona esta página como página predeterminada para tu política de privacidad marcando la casilla de verificación.
Configuración de la página
Para todas las páginas, puedes introducir información adicional en el encabezado, cuerpo y pie de página (por ejemplo, scripts de Google, etc.).
Para ello, haz clic en "Configuración de la página" e introduce la información en el lugar deseado.
Aquí puede introducir su píxel de Facebook o Google (etc.) para realizar un seguimiento de los visitantes del sitio a través de estos proveedores.
Nota: Ten en cuenta que los scripts no se validan. Si contienen errores, es posible que la página no se muestre correctamente.
Banner de cookies
Quentn no ofrece sus propios banners de cookies, ya que no se establecen cookies. Por supuesto, puedes utilizar proveedores de terceros e insertar los scripts en la configuración de la página.
Autoguardado
Si accidentalmente sales del editor del landing page sin guardar primero, tu trabajo no se pierde, ya que tus cambios se guardan cada 30 segundos.
- Abre de nuevo tu página de aterrizaje.
- Haz clic en "Cargar plantilla" y en la pestaña "Borradores".
Aquí encontrarás los borradores de tu página de aterrizaje. Haz clic en "Cargar" para cargar el borrador en el editor y todos los cambios estarán allí de nuevo.
Aquí debe tenerse en cuenta lo siguiente:
- Los borradores se eliminan después de 30 días.
- Tan pronto como se guardan, los borradores también se eliminan.
- Sólo se muestran los borradores de este elemento del landing page.
Eliminar página de destino
Si desea eliminar una o varias páginas de destino, vaya a la campaña correspondiente en la que se encuentra la página de destino. Haga clic en ella una vez para que aparezca resaltada. Ahora haga clic en la cruz roja para eliminar el elemento - y por lo tanto también la página de destino.